Checkpoint
End-to-end App Design
What is Checkpoint?
Checkpoint is an esports-focused app. The goal of the app is to keep users up to date with match scores and industry news in one centralized, easy-to-use app. In the current landscape there is no easily accessed, centralized location for people interested in esports to get information and match scores from their favorite esports games and teams.
Role: UX Researcher and UX/UI Designer
Tools: Maze, Figma, Whimsical, Illustrator, Miro
Target Audience: Users ages 18-50 who are interested in esports
Restrictions:
Project timeline was limited to 80 hours
It is being designed as a mobile app
Solutions:
Design a modern brand and logo that
Craft an experience that is easy to use, understand, and digestible
Provide a location for people to get their information from one single place
Research
Understand what users do if they miss a match.
Learn where users get their information about esports.
Understand what frustrations users have with tuning into esports.
Research Objectives:
Esports has a wide age range in terms of its audience
~30% of my participants were female
People place priority over other things in their lives and will occasionally catch live matches when they’re free
Every participant in interviews or the survey said they have at least one other hobby outside of esports/gaming
People tend to get interested in esports through friends or by playing the games themselves
When looking for information about esports people will go to one of the various social media platforms or look on YouTube/Twitch
One-on-one Interviews
Surveys
Secondary Research
Research Methodologies:
Research Findings:
One-on-One Interviews
While I was letting my survey collect responses I held interviews with people who were interested in esports to attempt to get more in-depth findings for my research.
All participants expressed other interests/hobbies outside of esports/gaming
Some of them were spending time with significant others, walking pets, learning an instrument as well as playing Dungeons & Dragons
Participants said that catching esports matches is a second priority to other things
Two participants noted that if they were in a casual setting and had a moment, they would attempt to check the score of a match
One expressed frustrations about when trying to get live updates they have to pull up a live stream which can take a few minutes and can cause them to miss the match
Participants: 4
Ages: 24-27
~82% of participants were interested in esports
When asked how often they watch matches on a scale of 1, being very rarely, to 10, being they watch every time a match is on the average was 5.4.
I also wanted to know how often they missed matches in case there was a large discrepancy in answers, average was about 5.4 as well
~30% of participants noted that they stay up-to-date with esports through social media, Twitter being the most prominent one but some people mentioned Facebook or just social media in general.
Participants: 47
Ages: 20-49
Survey
I felt that it was necessary to create two personas because there were two widely different casts of people in my research. There were those who are really into esports and those who are interested in esports but don’t constantly keep up with the scene.
Persona
Name: Alex Everett
Age: 26
Occupation: Market Researcher
Location: Boston, MA
Alex is really into video games and enjoys playing them with his friends online. Also, he enjoys walking his dog and discovering new coffee spots. He stays up to date with esports through Twitter but even though he follows the right people, he still finds it difficult to find up to date information.
Name: Davis Westervelt
Age: 30
Occupation: Manager
Location: Ann Arbor, MI
Davis enjoys spending time with his wife, working out, hiking, and cooking. He tries to keep with esports matches but has a hard time keeping up with matches since he is pretty much always busy.
One of the core functions of the app is being able to get live updates of matches so I wanted to explore how that page could be accessed throughout the app.
User Flow
Mid-Fidelity Design & Branding
Mid-Fidelity Design
I wanted to focus on the feeling of the app at this stage. I was trying to make sure the app was providing an adequate amount of information without overwhelming the user.
Wireframing
Below you can find a second set of “Standings” and “Schedule” screens because I hadn’t settled on how I wanted to structure them yet. They are going off the assumption that the standings and schedules were sorted by team rather than the league/game.
Logo & Branding
By this point, I had already started thinking about names for the app.
I wanted to name it something that had connections to gaming but wasn’t something solely based on gaming
The word “Checkpoint” stuck out the most to me
When I was making the brand mood board I looked for some ideas for that name but I also wanted to keep options open in case another name stuck out
Mood Board
When I was designing the logo I wanted to play with the letters “C” and “P” as well as a trying to add a checkmark as key pieces of the word mark. I also wanted to try to incorporate a flag in the design since checkpoints in games are sometimes shown as flags.
Sketching the Logo
I chose to go with an orange/red-orange because I was hoping to have the brand be warm, welcoming, and exciting to users. In the end, I went a little more abstract with the look of the logo but if you look at it closely, you can see a “C”, a “P” and a checkmark.
Designing the Logo & Style Guide
Final Logo for Checkpoint
High-Fidelity Design & Testing
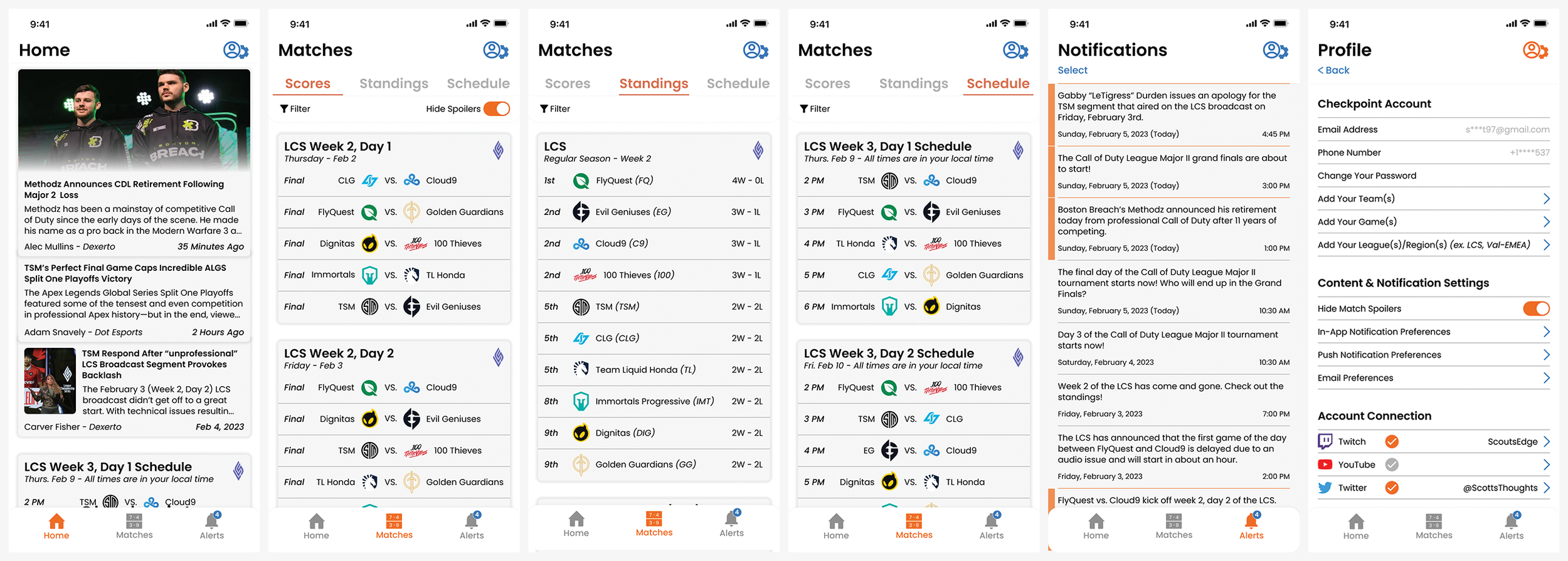
High-Fidelity Design
Made changes to the layout of the home and matches screens
I transitioned the sections to a card-style design because it allowed me to add some depth to the app
I attempted to make the design with just lines as dividers, like what is shown in the mid-fidelity, but it felt too flat and too much like an unfinished product.
Updating the Mid-Fidelity
After transitioning the mid-fidelity screens to high-fidelity I focused on making the login and onboarding screens. I wanted to include them in the high-fidelity design before moving on to prototyping since they would need extra screens and are a core part of the user’s journey.
I wanted to focus on making sure the experience of logging in and signing up for the first time was smooth and easy to understand
I also wanted to test to see what people’s initial reactions would be to the design and experience of the app.
High-Fidelity Testing
Made lots of changes to the login screen to feel less bland
The change to the login button was also applied to the buttons on the onboarding screens
Added more space and some headings to the home screen to make things less overwhelming and easier for the user to know what they’re looking at
Added a video player and headings to the match breakdown screen
High-Fidelity Revisions
Original login design vs. post-testing design
Original homescreen design vs. post-testing design
Original match screen vs. post-testing design
In Conclusion…
I was extremely excited about making this project since esports is an area I have a lot of interest in and the idea was sparked due to my own frustrations with trying to stay up to date with esports. It was an idea I have had for a while now, when I first had the idea I noticed that there was no app on the market that functioned similarly to the ESPN: Live Score or NFL apps.
One of the takeaways I took from this project was that surveys can be really helpful if you can write them well. I am still glad I attempted to use surveys as a research method. I hope to continue refining this idea and maybe try to pitch the idea to an app developer since I think the industry would greatly benefit from an app like this.